To help us provide you with free impartial advice, we may earn a commission if you buy through links on our site. Learn more

When Dreamweaver ousted GoLive as Adobe’s web design application, it wasn’t asquick off the mark as Flash to adopt the Creative Suite interface.
It was a surprising omission for a core application in the Web bundle, but it has finally caught up and now sports the suite-wide CS4 look and feel.
It’s a big benefit for Dreamweaver, whose interface is busy with palettes and tabs, which take up valuable screen space and previously only collapsed vertically. Now they can be reduced to icon size and called on only when you need them.
In terms of features, this release isa big overhaul when it comes to keeping track of files. If you already use Dreamweaver, you’re bound to have opened many HTML, CSS and other file types alongside each other, making the tab bar very cluttered. This has changed dramatically, although Adobe’s solution is actually very simple.
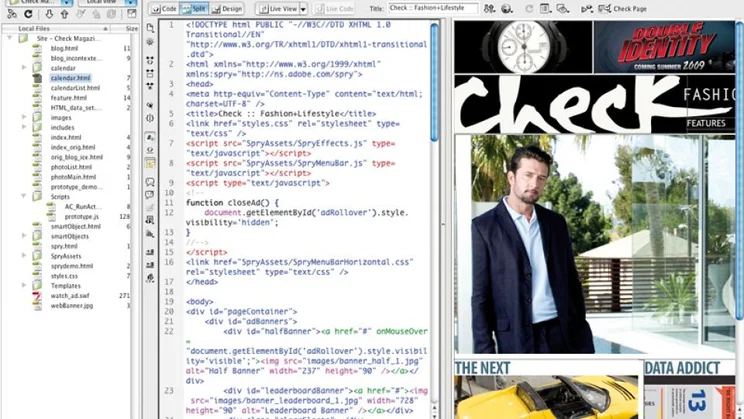
Open a file that calls upon style sheets orscripts and a second tier is displayed beneath the tab bar. The related files bar displays links to these files, rather than opening them as a new tab. The practical benefit is that you can keep track of site structure and quickly see whether the necessary files are linked.
The related files bar appears when youopen files other than HTML, too. Dreamweaver also handles PHP include statements, for example. Hitting F5 refreshes the bar so that you can access newly linked files quickly without digging around in the Files palette.
Getting around your site is also easier with better CSS management. Hovering over an element on a page and holding down Altand Command brings up the Code Navigator, a window that lists the name of every style affecting it. Roll over one and its definition appears as a tooltip and, once you’ve worked out the source of a problem, clicking on the style name takes you directly to the rule to edit it. This is a huge improvement that makes it far simpler to get to the root of a problem. This and the related files bar reduce the burden on the tab bar, which used to get so crowded that finding the right file and line of code was nigh-on impossible.
Next to the code and design view buttons is Live View, which renders in the WebKit engine that’s used in a growing list of notable browsers, including Google Chrome and Android. Live View provides an interavailable, rendered site within Dreamweaver, but you’ll still need to check in a proper browser that uses a different rendering engine. This isn’t Live View’s real purpose which is to help developers to work with dynamic content, alongside the Live Code feature that shows acode view alongside.
This should take away some of the mundane mental work of dealing with dynamic content; you can see how source updates when CSS rules are applied or Ajax amends the page. It also works in conjunction with the Code Navigator to make quick changes to style sheets. Roll over an element in Live View, for instance, and you can call up the amended rollover styles, for instance. Locate the element in Live View, freeze theJavaScript engine and use the Code Navigator to quickly make a change and see the results without leaving Dreamweaver.
However, the exact changes to the page aren’t always obvious as the only visual clue is the shifting of code, and the view doesn’t jump to the change if it lies elsewhere in the file. You can manually work around this by making a selection in the Live View pane, but complex scripting can have disjointed effects that update multiple tags.
The JavaScript engine can be paused toinspect code as if it were static, and LiveCode makes inroads to inspecting dynamically generated pages. However, it lacks automatic highlighting of tags changed between page states, along with navigation to jump between them.
The Properties panel has been revamped to make it much easier to change the most basic of text styles, such as bold, italics, font name and size. Its reduced height wastes less space, and HTML and CSS buttons onits left-hand side switch between corresponding properties. You can still apply text formatting directly to HTML, but the CSS tab lets you modify them in CSS now.
Selecting text and making a change in thepanel opens a dialog to define a new rule, and existing rules can be modified by clicking inside a block. Then the Targeted Rule list comes into play, showing the most specific CSS selector applied to that block. Clicking it lets you step back up the cascade, but it’s not so useful in complex documents where long compounds are indistinguishable.
Elsewhere, Adobe continues to tighten links between its applications. Instead of placing a web-ready image on a page, Dreamweaver now uses Smart Objects to link to original Photoshop documents and regenerate web graphics when the source is changed, trimming quite a few steps to get an updated image onto the page. When you import a PSD, you’re asked to choose the format and size to publish to the web. Handily, you can also constrain the region exported if the PSD’s canvas is larger than you need.
When the source is updated, a symbol at the top-left of the image lets you know that it’s out of date, which is easily remedied, reusing your original optimisation settings and avoiding the more laborious route. While it’s the kind of integration you might expect of two products from the same stable, it’s a welcome addition.
Integrating databases into a web page isn’t the most friendly subject for designers, but Adobe has come up with a neat solution to allow you to use dynamic data in your page. The method uses HTML tables to store information, and Adobe’s JavaScript-based Spry framework to integrate the content into a web page. Running through the simple wizard links your page to the data source, specify the format of its columns and how it’s sorted, and finally which information is presented and how.
You could use this to define, say, news stories at the top of a website with only knowledge of tables but not PHP, MySQL orsuch frightening technologies. It also benefits small sites that are infrequently updated. Even a client with rudimentary knowledge of HTML can update the table toadd a new intranet posting, for example.
Dreamweaver addresses similar issues ona more basic level with InContext Editing, which uses a new online service from Adobe. Similar to Contribute, you define repeating and editable regions on a page so that a non-technical site editor can maintain their own site without assistance. You can apply astyle to a region and, to prevent the editor breaking the site layout but to allow them toapply formatting, the Properties panel lets you determine the changes they can make.
Like tying Spry to HTML data sets, this will appeal to both designers and developers whose clients lack the resources and the technical knowledge to run their own website. InContext Editing also allows them to do so without having to employ a full-blown content management system.
Dreamweaver CS4 is a painkiller for web designers and developers. Features for image handling and CSS smooth the process of building a site, and the two-tier organisation offiles works beautifully. Live View and Live Code will save you a lot of time jumping back and forth, but we hope it doesn’t take until thenext release for Adobe to address the shortcomings of the CSS Properties panel, which falls short of the mark.





