To help us provide you with free impartial advice, we may earn a commission if you buy through links on our site. Learn more

Shopify strikes a great balance between flexibility and ease of use. It can help you launch an online store in a matter of hours.
What’s particularly appealing is the fact that you don’t need to know how to program the store yourself. Pick one of the bundled templates, or upload a third-party theme you’ve bought or downloaded from somewhere else, and the system will slot your product shots and descriptions into preset holders – and rearrange them if you later switch to a different theme.
Several of these themes, including the free themes that come as part of your Shopify account, include a “Powered by Shopify” credit at the bottom of each page. While we have no problem giving credit where it’s due, not everyone wants to advertise the fact that they haven’t built their store from scratch.
If you’re among them, here are the instructions you need to remove the “Powered by Shopify” link from your store pages.
How to remove “Powered by Shopify” through the browser
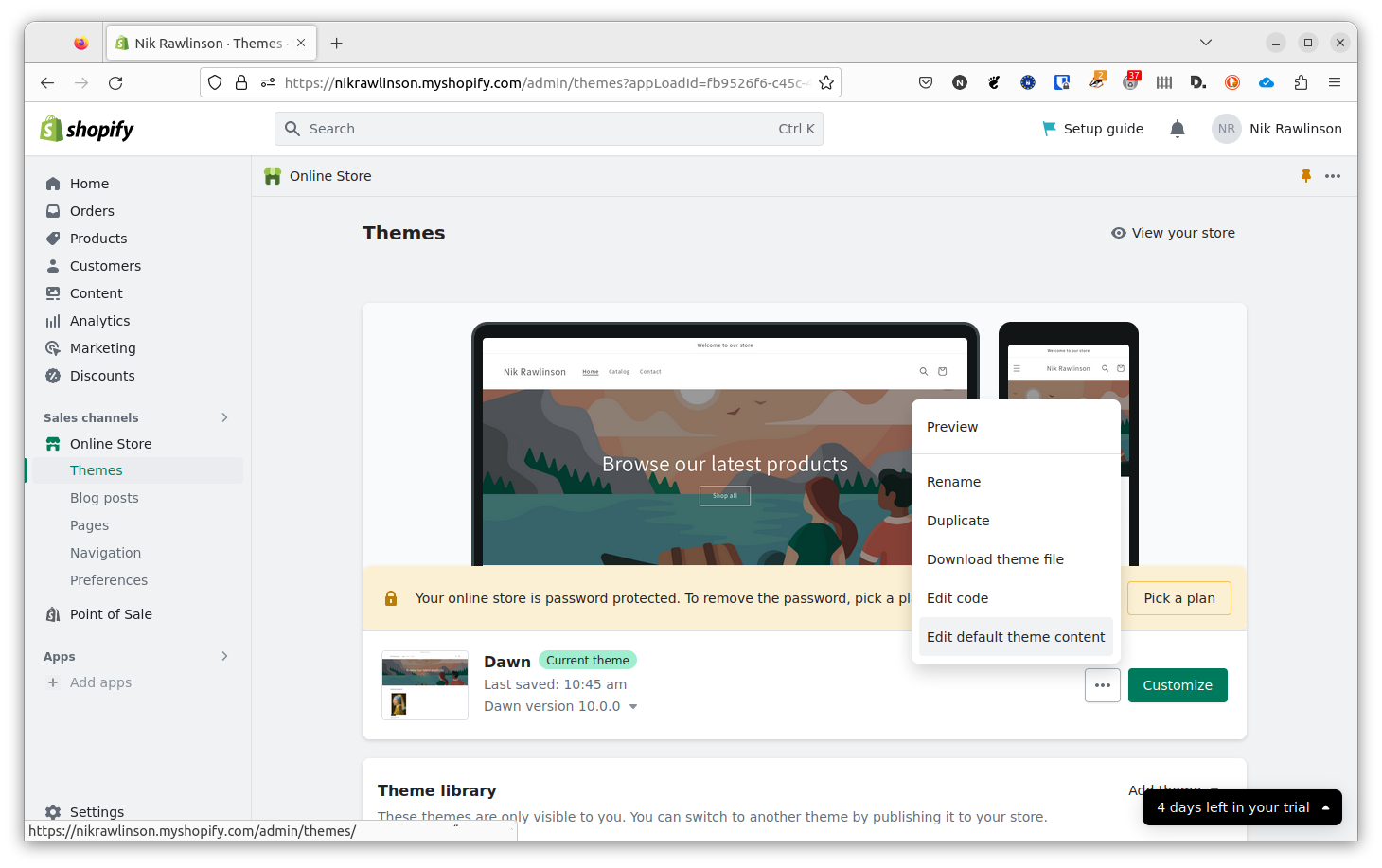
If you’re using a laptop or desktop computer, log in to your Shopify account and, from the admin screen, click Online Store in the sidebar’s “Sales channels” section. The Theme subsection should be automatically selected beneath this when the page refreshes, but if it’s not, click Themes in the sidebar.
The theme you’re currently using will be shown at the top of the page, with two buttons beneath it. One is labelled Customize, and the other has three dots (…). Click the three dots and, from the menu that appears, select “Edit default theme content”.

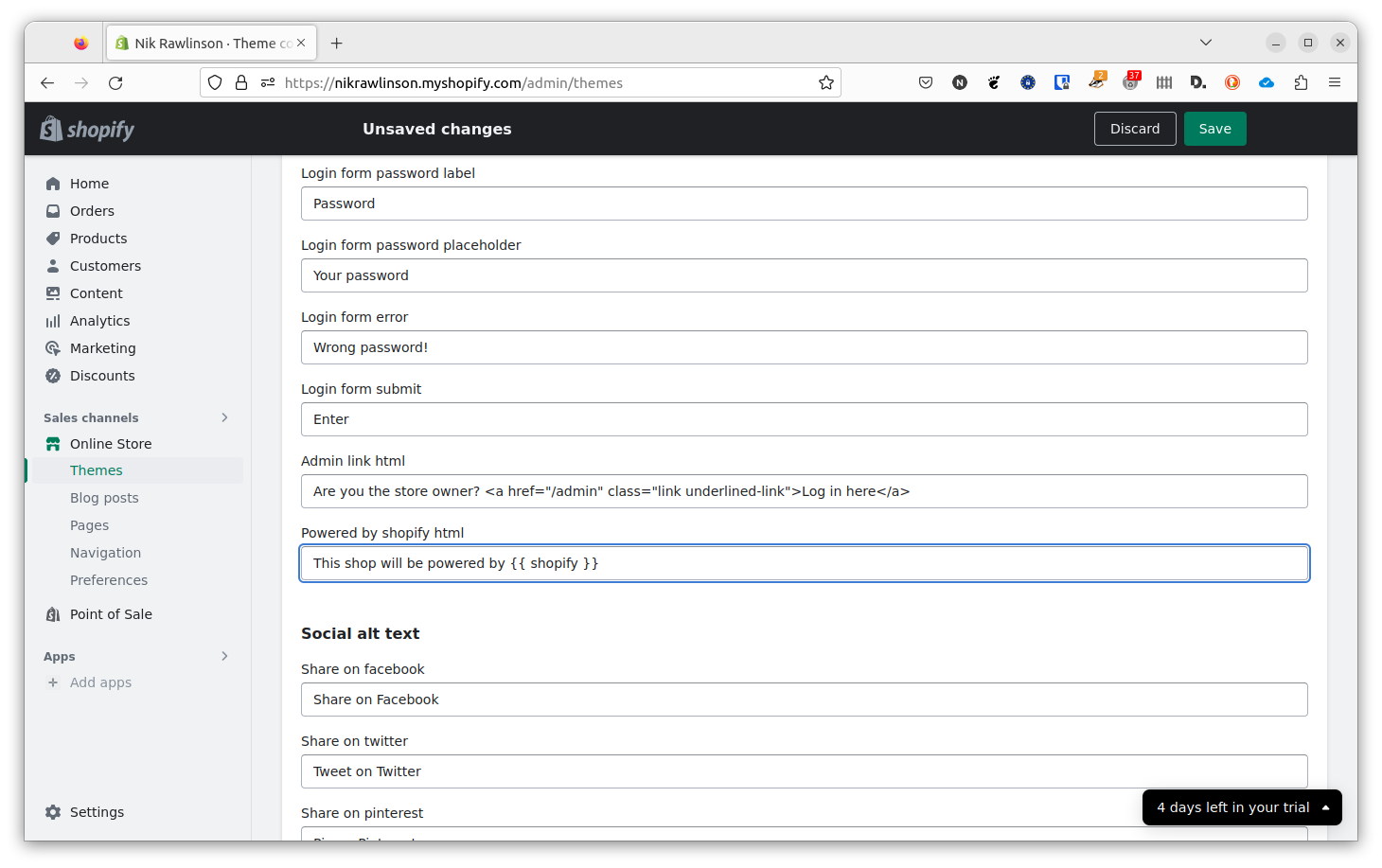
This directs you to an extensive form through which you can customise many of the labels and links on your site. The one you need to amend appears immediately beneath the label “Powered by Shopify”, which is most easily found using your browser’s built-in search function (press Ctrl-F on a PC, and Command-F on a Mac, then type “powered by”). Click within the box, then either change the default text to whatever you prefer – or, if you don’t want the text to appear at all, select the existing contents, then press the spacebar to wipe them out.
If your site is password-protected, which it will be if you haven’t yet signed up for a paid Shopify plan, the password page will also display a “Powered by Shopify” link. If you want to remove this, too, remember to also change the credit in the “Powered by Shopify html” box. Again, find this by searching for “powered by”.

Notice that when you make a change, the greyed-out Save button at the top of the screen will be activated and turn green. Click it to save your changes, which will be immediately reflected on your live site.
Read next: Best Shopify alternatives 2023
How to edit Shopify templates through the browser
Refresh your site to make sure the link has been removed. If it still appears, you can go one step further and edit the code that underpins your store. If you’re using a third-party theme, the exact location of the credit within the code will vary, so it’s worth checking with the developer before going any further. However, if you’re using one of Shopify’s own free themes, the process is more predictable.
Click Online Store in the sidebar and, once again, make sure Themes is selected below it (click it if it isn’t). Click the three dots button beneath your active theme at the top of the page, then click “Edit code” from the menu that drops down.
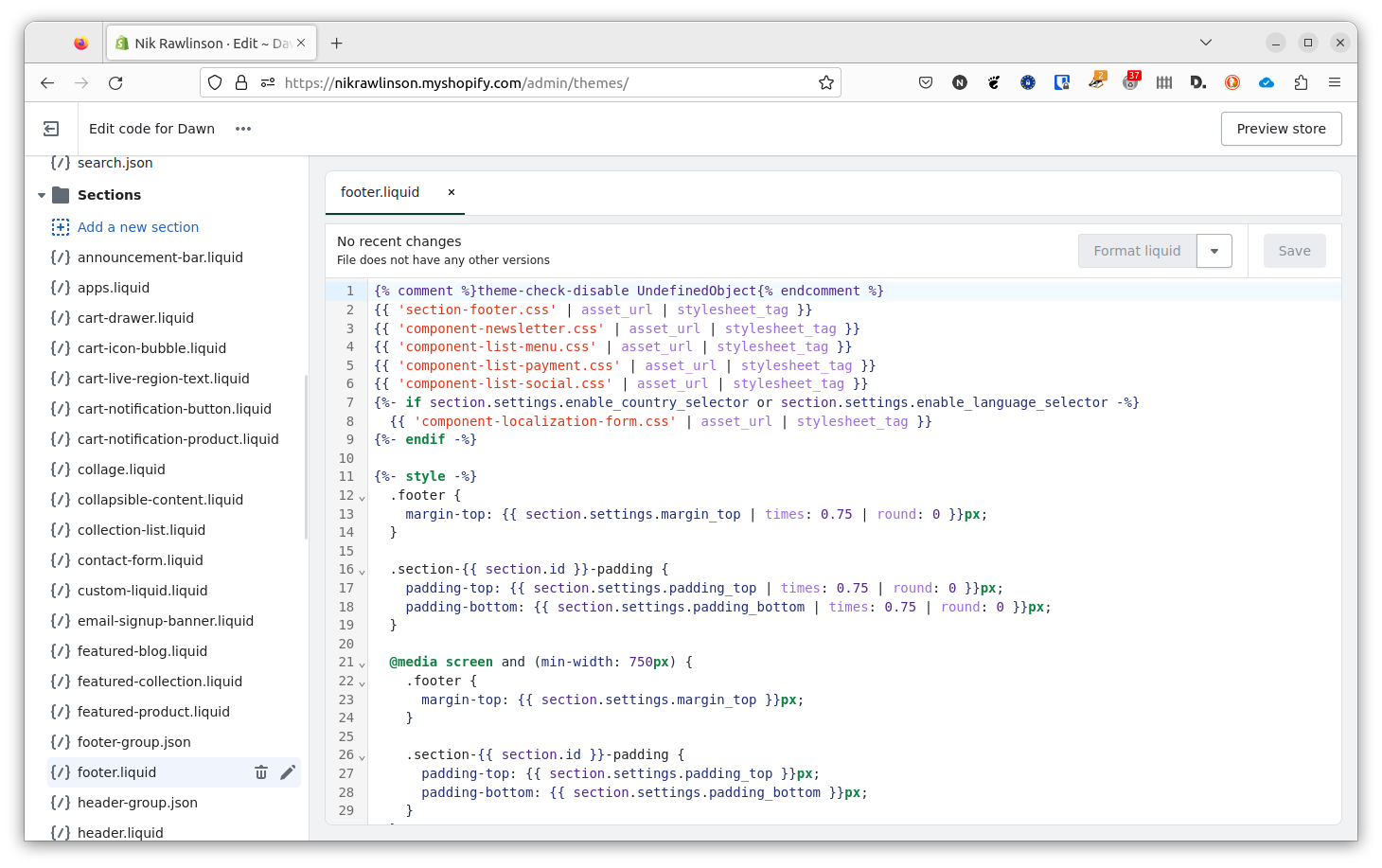
Since the credit appears in the part of each page known as the footer, this is where you’ll need to make your change. Helpfully, Shopify’s well-structured themes have been broken down into sections, which makes the footer easier to find. Click the arrow to the left of sections in the sidebar to reveal its contents, then click “footer.liquid” in the list of files that appears. You can see where this is in the screenshot below.

Now, either scroll through the code, or use the find feature (Ctrl-F on PC or Command-F on a Mac) to find “powered_by_link”. In our case, having set up our store to use the Dawn theme, this appeared on line 359. Remove this and the surrounding braces, but leave the rest of the line as it stands, as shown in the before and after grab, below.

Click Save, then reload your store, and the credit will have disappeared.
How to remove “Powered by Shopify” using the Shopify app
The process is similar if you’re using the Shopify app on an iPhone or Android smartphone.
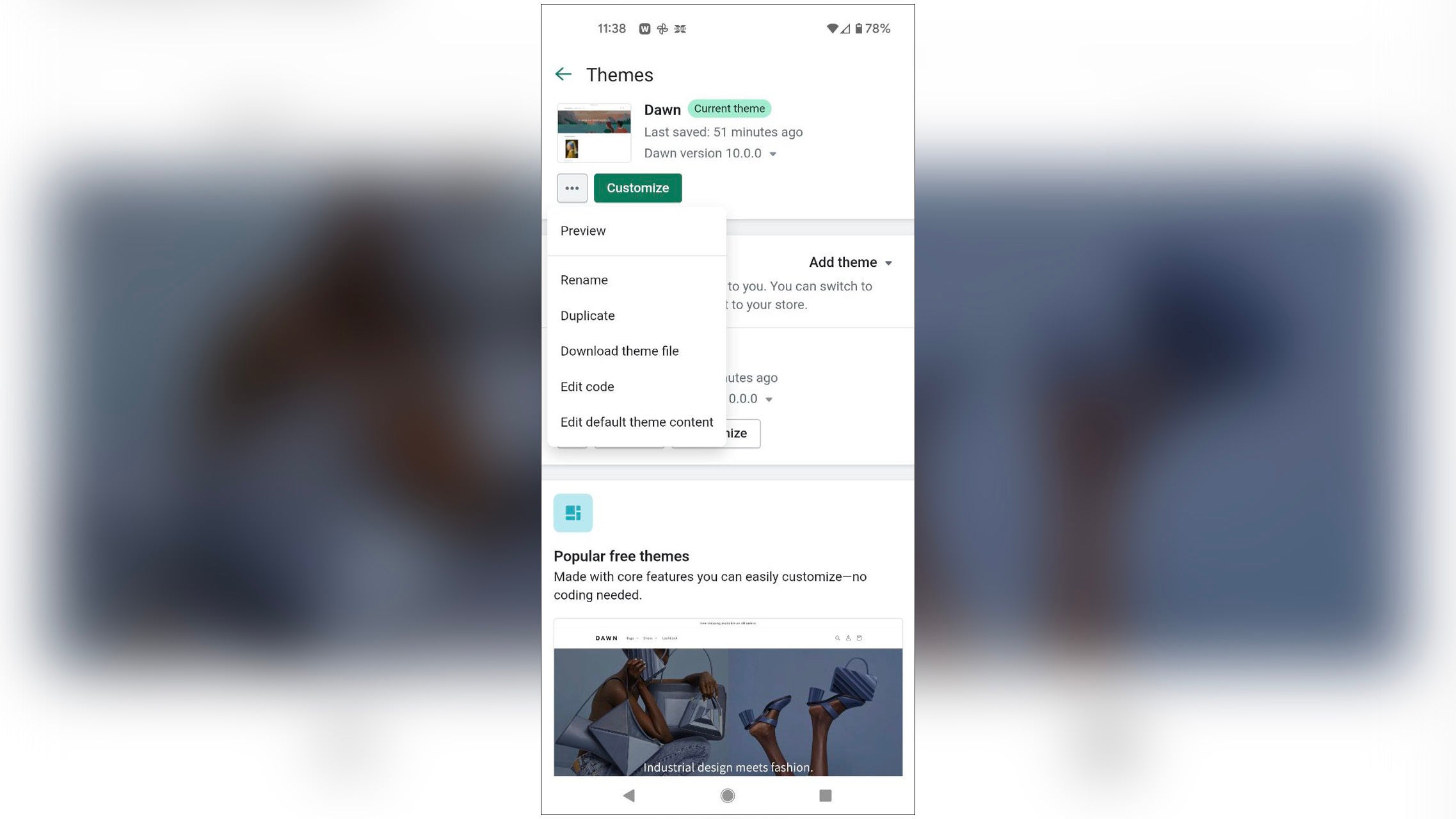
Launch the app, then tap Store on the toolbar, followed by the Online Store option in the “Sales channels” section of the page that this loads. Again, your current theme will be shown at the top of the screen. Below it, tap the “Manage all themes” header. Tap the button showing three dots (…), then tap “Edit default theme content” from the drop-down menu.

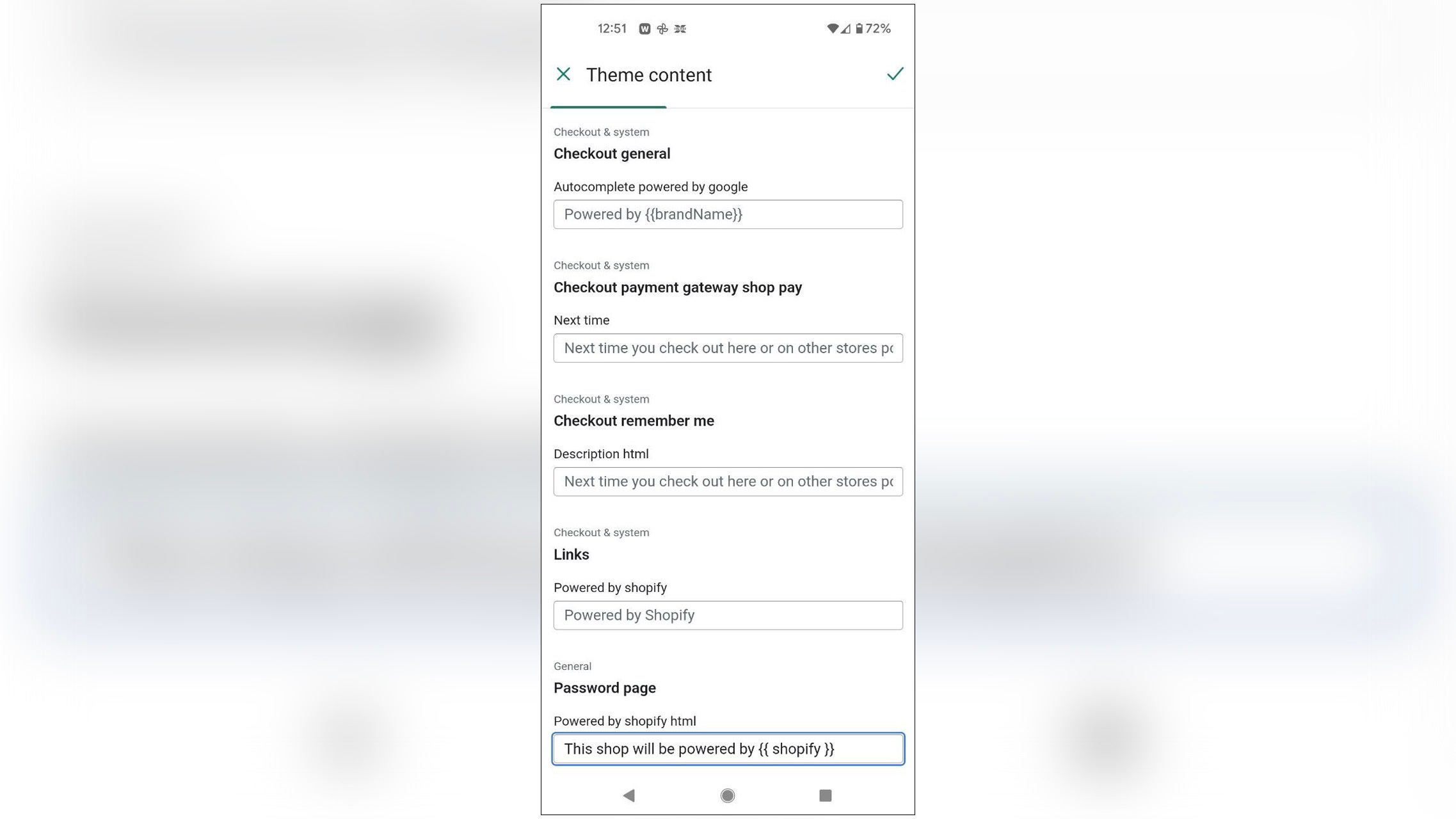
Once again, you’re presented with a long form through which you can amend the default text used on links and buttons throughout your store, two of which deal with the general Shopify credit and the credit shown on password-protected pages.
To find them both, tap in the “Filter items” box and type “powered by”, as we did when using the browser’s built-in search function above. This reduces the number of options to five, of which the last two – “Powered by Shopify” and “Powered by Shopify html” – control the credit given site-wide and on pages protected by a password. Change them both to whatever you prefer – or a space character, if you don’t want them to show at all.

Tap the tick at the top of the screen to save your changes.
Reload your store and the link should have disappeared. However, as with the browser fix, there’s one more step you can take if it still appears, which is to dive into the code that underpins your site.
How to edit Shopify templates using the Shopify app
If you’re using a theme from a third-party developer, we would once again recommend getting in touch with them directly for assistance, since they will be best placed to tell you exactly where to find the piece of code you need to remove. However, if you’re using one of Shopify’s free themes, the process is more straightforward.
Open the Shopify app, then tap Store on the toolbar. Tap Online Store in the “Sales channels” section, followed by “Manage all themes”. Here, tap the three dots beneath your active theme as you did the first time around, but this time, rather than selecting “Edit default theme content”, tap “Edit code”.
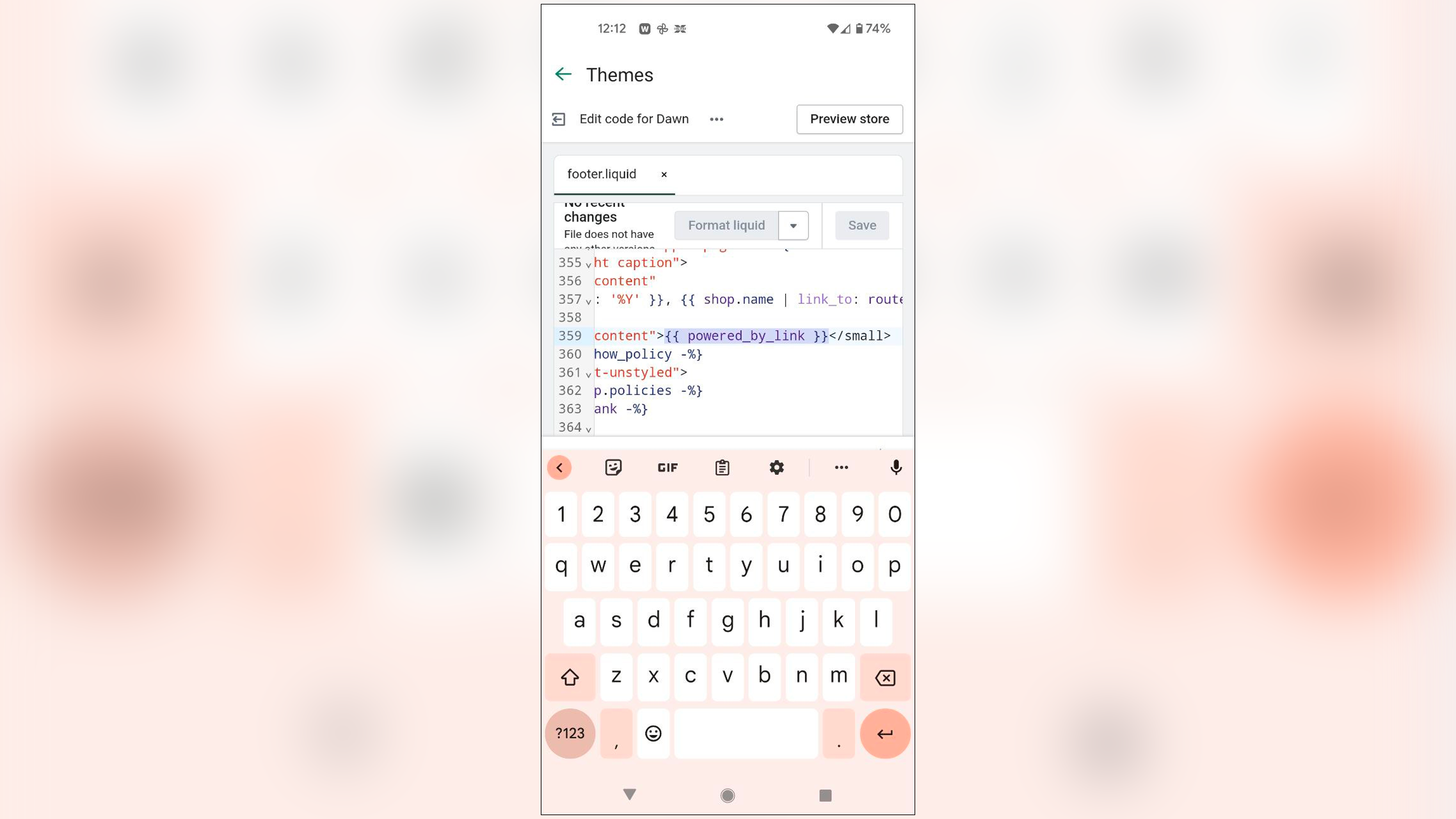
Tap the arrow beside Sections, then tap the “footer.liquid” file in the list that appears. Scroll through the code until you find “{{ powered_by_link }}”, as shown in the screenshot below, and delete only that section, leaving the rest of the line intact.

Tap the Save button at the top of the screen, then reload your store to check that the credit has been removed.






