To help us provide you with free impartial advice, we may earn a commission if you buy through links on our site. Learn more

In the wonderful world of web design, headers and footers are key components of a website. They sit at the top and bottom of a page respectively, and are typically consistent across a site, bringing together essential information and links, informing visitors and helping them navigate the site.
The header at the top of the page will typically contain your branding, perhaps a search function, and menus with links to all the main sections that you want your visitors to see. The footer at the bottom of the page typically links to brand information, with About Us and Contact being two very popular page choices. But there are occasions when a webpage needs to forgo a header or footer, so for Wix users, we detail how to do so below.
When should I remove the header and footer on a page?
Since headers and footers contain the menus and links that will guide a visitor away from a page, if you want a distraction-free user experience that keeps visitors on a specific page, then you will want to hide them.
Alternatively, you might still be in the process of building the site and you want to leave up a Coming Soon page but you won’t want to link to pages that don’t yet exist – something like a single-page noticeboard offering very basic information to visitors, maintaining a web presence while your site is under construction.
In a similar vein, you might put up a landing page that’s focused on driving conversions. These typically contain a single simple function, such as filling out a webform, entering an email address or even making a purchase.
This same principle can be applied to any other pages on a site where you want visitors to stop, concentrate and read a page.
READ NEXT: How much does a website cost to run?
How to remove the header and footer on a single Wix page
Here we talk you through how you can instantly change the layout of a page by removing the header and footer:
1. Locate page
The first step is to locate the page that you want to modify, which you’ll need to do via the Wix Editor. Log in to your Wix dashboard and select Home from the left-hand menu, if it’s not already selected. Then hit the Edit Site button in the top right corner. Finally, click the Pages & Menu icon on the left to open the Site Pages & Menu window.
2. Select page
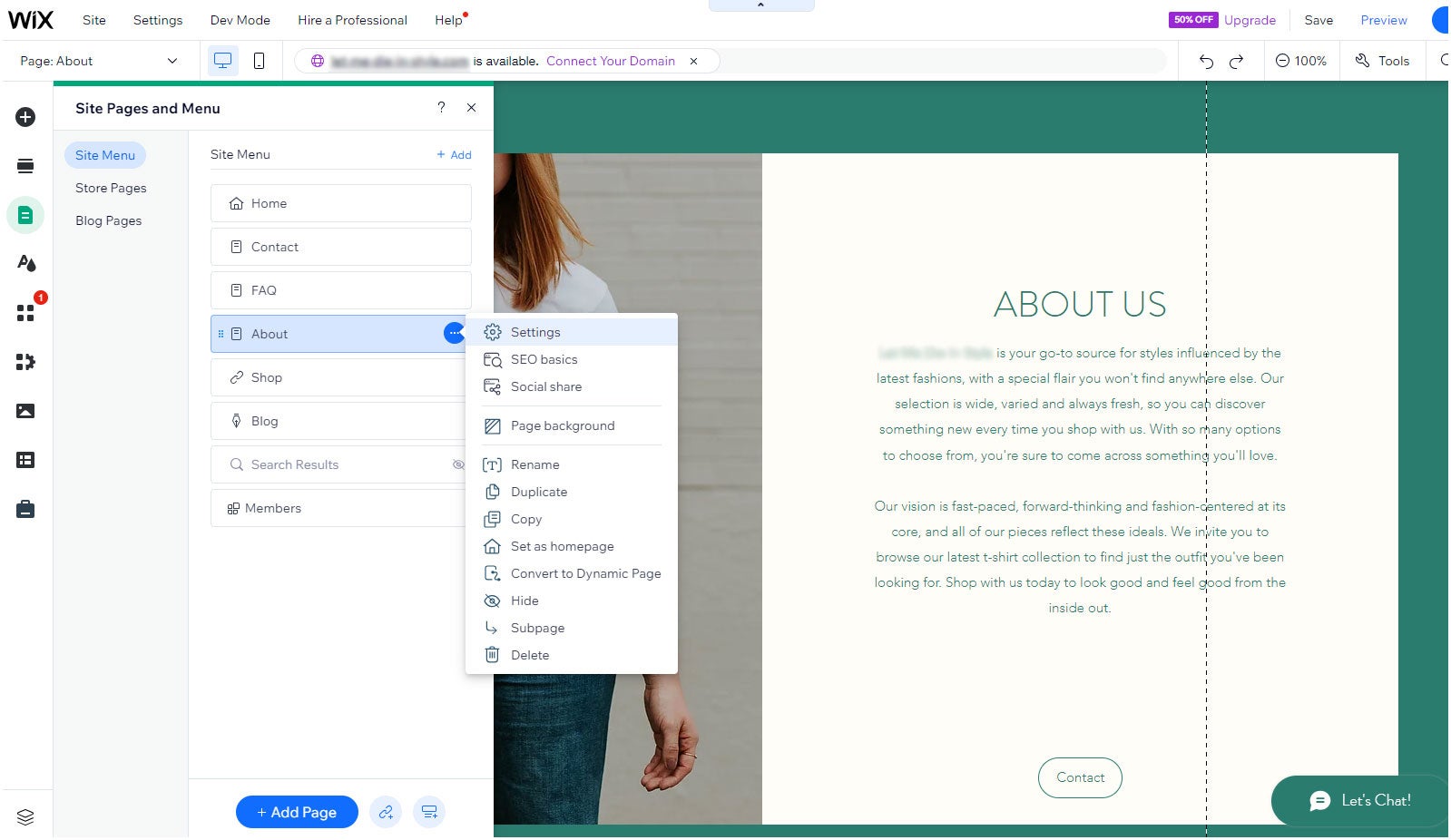
The Site Pages & Menu | Site Menu window will display the pages that appear on the site menu. Note that this will differ from site to site, depending on what theme or type of site was chosen. Select the page you want to change – for example, the About Us page – and click the three dots on the right end of the button. Then select Settings from the pop-up menu.

3. Page Settings
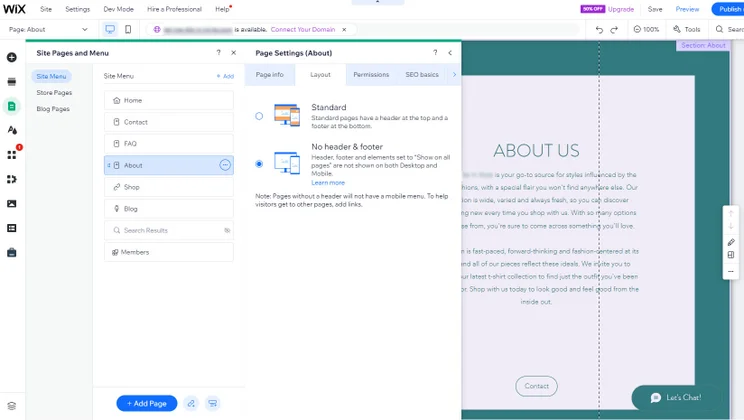
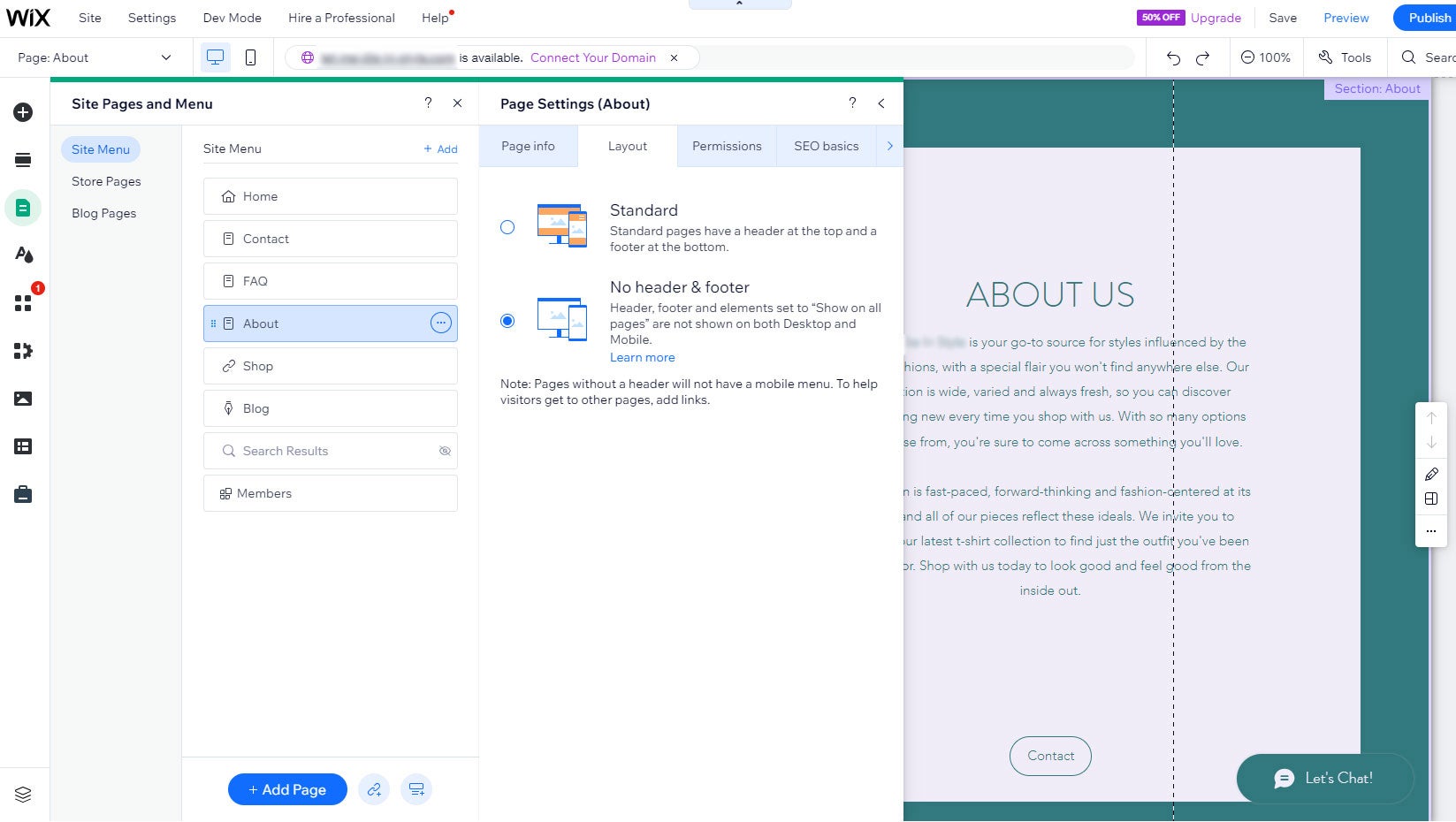
Pages Settings displays a number of tabs that allow you to change the function of the selected page. Hit the Layouts tab to reveal two options. By default, the selected page will be set to Standard. Select the No Header & Footer option to remove both from the selected page, and see how the new page looks. If at any time you want to restore the header and footer to the page, you simply need to select the Standard option.

Note there’s no option to remove a header or footer individually – you can’t remove just the footer and leave the header, or vice versa.
How to keep your header and footer on the mobile version of your site
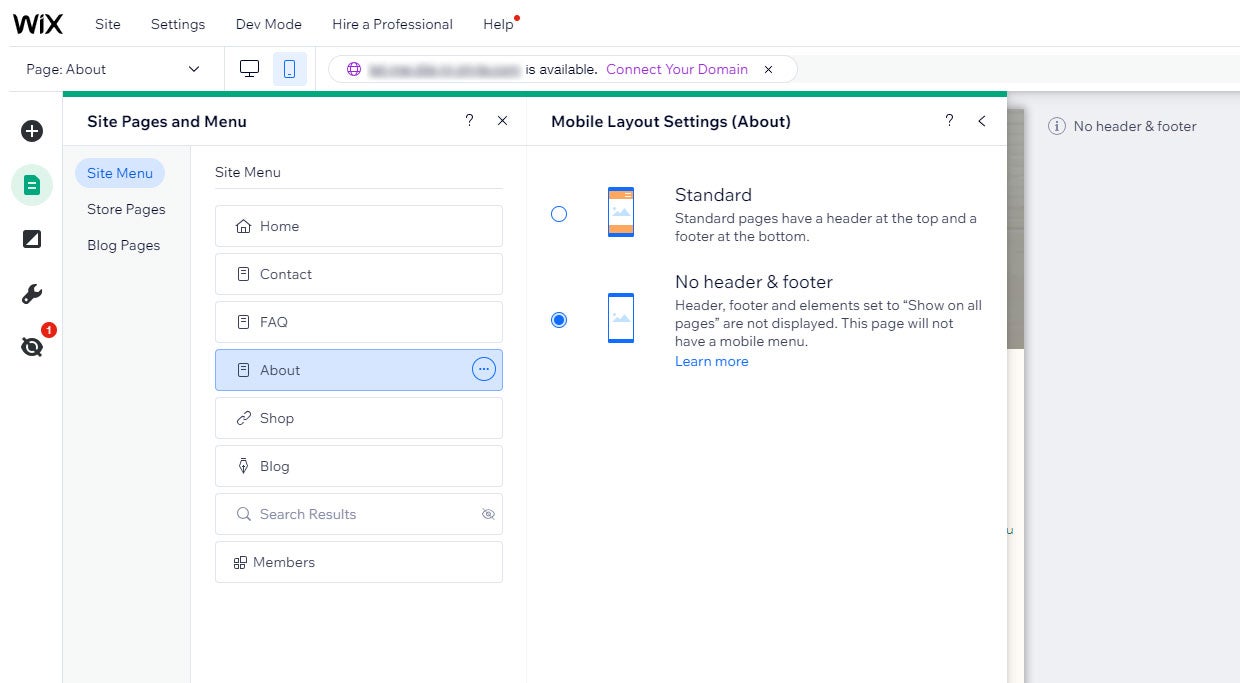
When you select the No Header & Footer option for a page, this automatically applies to the mobile layout as well. But you may want to retain headers and footers on mobile for easier navigation. If this is the case, then from the Wix Editor, select the Mobile icon in the top left of the page. Then select the Menu & Pages icon on the left, followed by the page you want to change, such as the About Us page. Click the three dots, select Mobile layouts and switch to Standard to add the header and footer back to the mobile layout. When you switch back to Desktop, you’ll notice that the header and footer aren’t there, but you’ll see them if you access the site from a phone.

How to add links to page
A menu is the key navigation tool on a website and is typically found in the header and footer. So, when you remove the header and footer, the only means of navigation that remains is any link still within the main body of the page.
If you have no header, footer or any links within a page, a visitor will have no way to move around the site. However, you can add a link to your home page or, to direct them to a specific page, a link to the page of your choice. To add a text link, select the Text box and then select the text where you want to create the link.
READ NEXT: The best Shopify alternatives
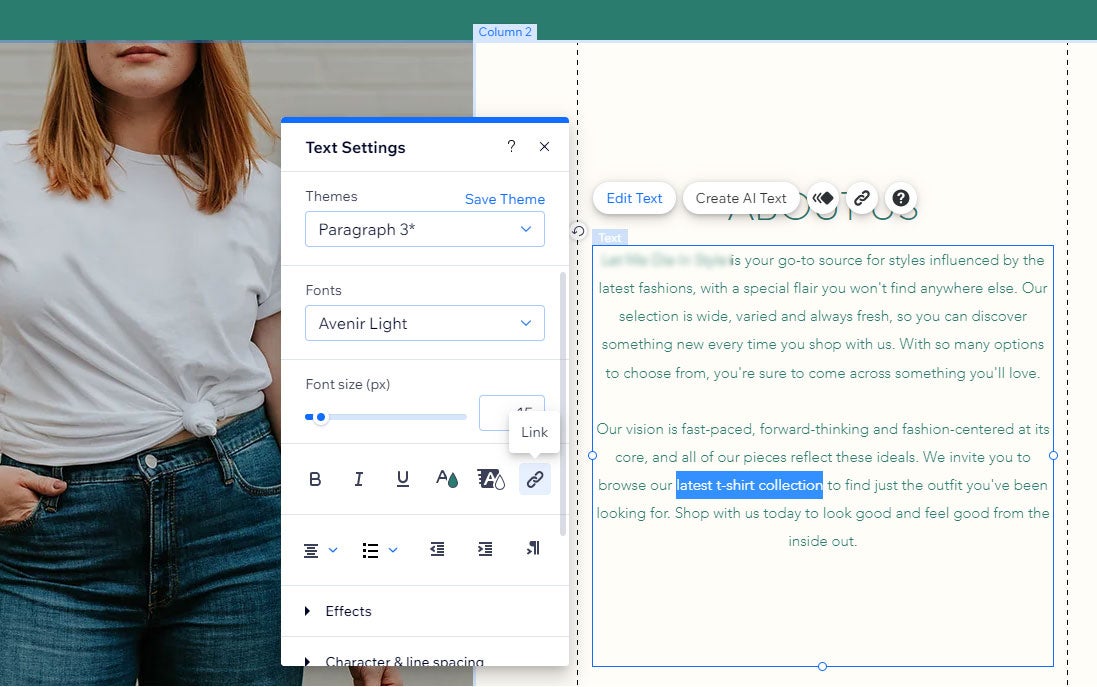
Try to avoid selecting generic text. Instead, choose text that tells the visitor what they can expect when they click. For instance, if you have a store that sells t-shirts and you want to direct visitors there, you could choose something like “latest t-shirt collection” as the link text.
First, select the text for the link. There are two link options: a link icon above the text or the link icon in the Text Settings window – both will open the same window. Now select the type of link you want to create. Select Page if you’re linking to the same site and select the page you’re linking to from the Which Page? drop-down list.

The final option is to select How Does It Open? The default is Current Window. However, using New Window is a good choice, especially if you’re linking to an external site, as the page will open in a new browser tab, which means that visitors can view the new webpage but still have your site open and ready to switch back to, if they want.






