Revamped Mozilla Thimble reveals how to code web pages

User-friendly website editor shows you how to get to grips with HTML and web design
Firefox maker Mozilla has relaunched Thimble, an online package that helps people learn the nuts and bolts of building websites. Thimble was originally launched back in 2012, but has been given a significant overhaul and plenty of new features to help budding coders get started.
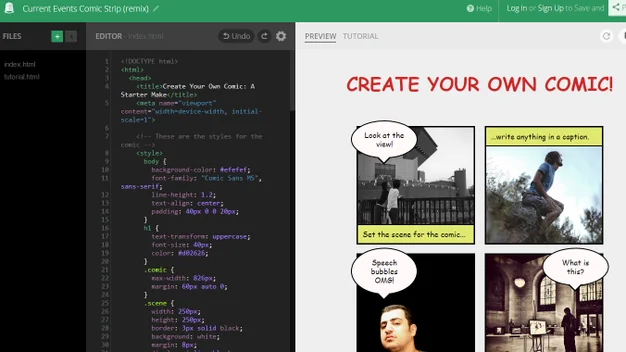
The online app has two panes. On the left-hand side you’ll find the code editor, where users can tweak the HTML, CSS and JavaScript code that comprises a typical web page. On the right-hand side sits a live preview panel which instantly reflects changes made in the editor. This new version of Thimble includes not only a desktop preview, but a mobile browser too, so users can see what their creations would look like on a smartphone.
There are a selection of sample projects for students to get stuck into, each of which is marked up with notes describing what’s happening inside the code, as well as a tutorial showing you how to adapt each element of the site, such as the pictures or fonts. Alternatively, students can start a project from scratch or import a zipped file of an existing website to fiddle with their own code within the editor.
The code editor has been made more user-friendly than it was previously, now offering features such as auto-closing tags (so that when you start entering bold text using the <strong> tag, for example, a closing </strong> tag is automatically inserted by the editor) and autocomplete. Projects are now automatically saved as you work (provided you’re logged in), so work won’t be lost if your internet connection drops out.
The revamped Mozilla Thimble site can be found here and it’s free of charge.
